レンタルサーバーでブログを運営していると、バックアップをとっていてもきちんと復旧できるものなのか?
プラグインとかいろいろといれているので、何かの関係で記事が壊れたり、表示がおかしくなったりはしないか?
などなど、いくつかの不安があります。
ブログをはじめてもう少しで2ヶ月になります。
1か月目はバックアップしただけで終わらせていたので、今回はローカルのPCに移してみて、実際にバックアップデータの確認をしてみます。
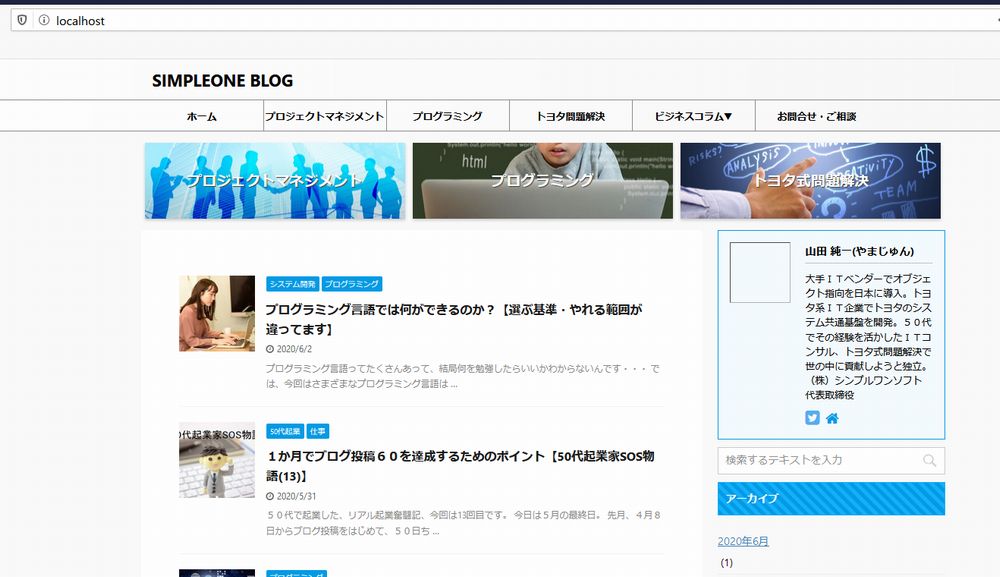
自分のPC内のlocalhostに、このブログが移行できればゴールです。
WordPressサイト(xserverで運用中)をローカル環境に移行

xserverで運用しているサイトから、Windows10のlocalhostへの移行です。
localhost環境は、xampp を使って環境構築しています。
xamppインストールについては、下記をご参照ください。
-

-
PHPをWindowsにインストール【XAMPPで簡単PHP】
PHPを使ってみたい ではPHPをインストールするのにおすすめの方法をおしえるぞい 各種言語インストールがシリーズ化しつつありま ...
続きを見る
移行の方針
「xserver上にあるサイトを丸ごとローカル環境にコピーして、リンクしているURLの情報を書き変える」
この方法が、最も手間がかからないと考えました。
wordpressはデータベース(MySQL)を利用していますので、やることは大きく3点です。
- 本番環境(xserver)のサイト上のデータをローカルにコピー
- 本番環境データベースのデータをローカルのデータベースにインポート
- ローカルのデータベースのURL情報をローカルのURL(localhost等)に変更
手順1)本番環境(xserver)のサイト上のデータをローカルにコピー
xserverは、手動でバックアップしたデータを手元のPCにダウンロードができます。
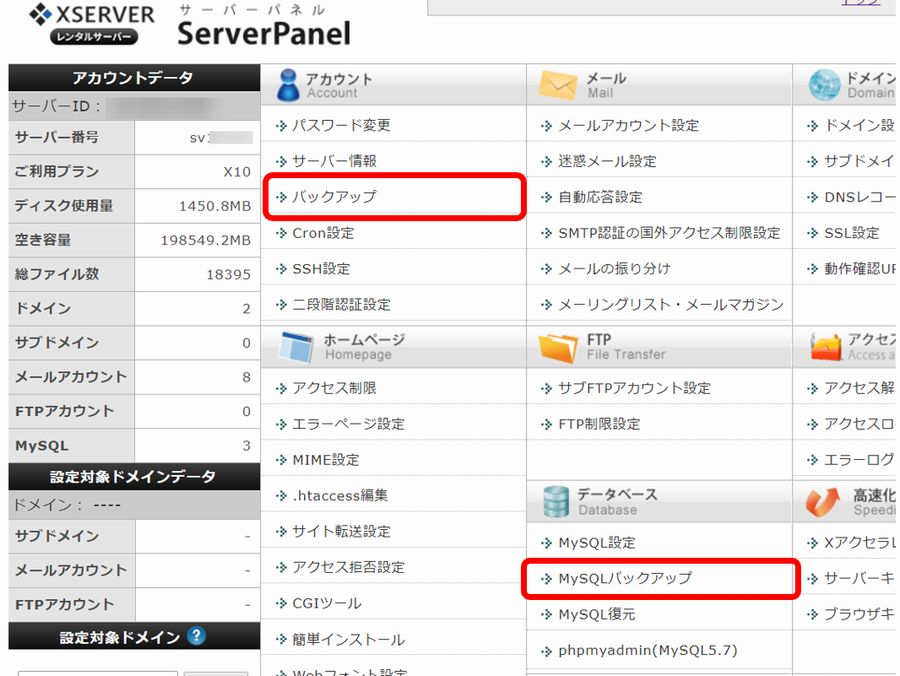
サーバパネルにログインして、アカウントのバックアップからサイト情報を固めてダウンロードできるし、データベースのMySQLバックアップからデータベース情報をバックアップして自分のPCにダウンロードが可能です。

xserverのサーバーパネルから、ボタンを押すだけで自分のPCに落とせます。
アカウントのバックアップからサイトのデータをダウンロード

ダウンロードファイルが、tar.gzで固まっているので、解凍可能なソフトで展開してください。
自分は、7-Zipをダウンロードしてきて、使いました。
7-Zipダウンロードサイト
sevenzip.osdn.jp/download.html
インストーラで簡単にインストールできるし、右クリックで簡単に展開できます。
バックアップ対象はたくさんありますが、展開対象は、自分のサイトのURLのもの、その中のpublic_htmlというフォルダの中身一式です。
けっこう階層は深いですが、必要なのはそのフォルダのデータのみです。
sshでターミナル接続して固めてFTPでダウンロードできる方はそちらでもいいかもしれません。
もっとも、大抵の場合は、public_html部分がデータ量のほとんどですので、バックアップのダウンロードがお手軽です。
そのフォルダの配下のすべてのファイルを、localhostで設定している先にまるごとコピーします。
XAMPPデフォルトであれば、c:/xampp/htdocs というフォルダ配下になります。
必要に応じて、htdocsの配下のファイルをバックアップしたうえで、public_html配下を全部コピーしてしまいます。
そのうえで、変更するのは、1ファイル(wp-config.php)の1か所だけです。ファイルをテキストエディタで開き、下記の内容を確認します。
/** WordPress のためのデータベース名 */
define( 'DB_NAME', 'データベース名_wp1' );
/** MySQL データベースのユーザー名 */
define( 'DB_USER', 'ユーザ名_wp1' );
/** MySQL データベースのパスワード */
define( 'DB_PASSWORD', 'パスワード' );
/** MySQL のホスト名 */
define( 'DB_HOST', 'localhost' );
/** データベースのテーブルを作成する際のデータベースの文字セット */
define( 'DB_CHARSET', 'utf8' );
/** データベースの照合順序 (ほとんどの場合変更する必要はありません) */
define( 'DB_COLLATE', '' );
MySQLのホスト名が、サーバー名.xserver.jpとなっているので、localhostに変更します。
それ以外は、ローカル環境側を合わせてしまえばいいので、そのままにしておきます。
これで、サイトデータは複製できて、設定も完了している状態です。
手順2)本番環境データベースのデータをローカルのデータベースにインポート
次に、データベース(MySQL)にデータをコピー(インポート)します。
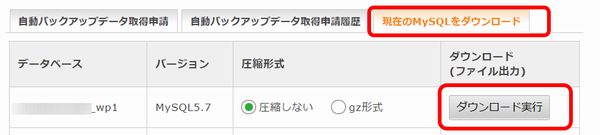
xserverからMySQLのバックアップデータを取得して、ダウンロードしておきます。

圧縮してダウンロードした場合には、7-Zipで展開しておいてください。
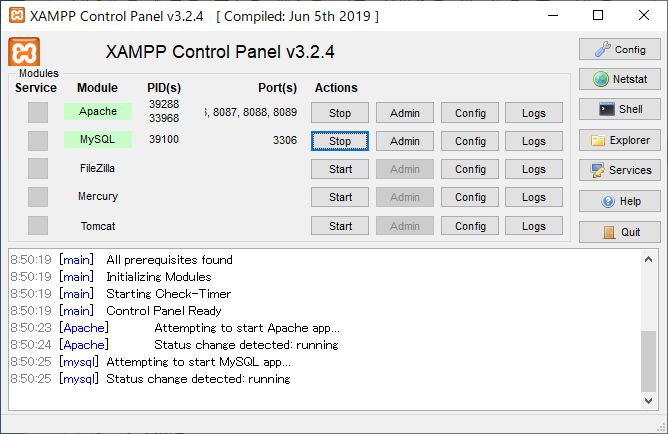
次に、XAMPPを立ち上げて、ApacheとMySQLをスタートさせます。

XAMPPの画面にある、MySQLのAdminから、phpMyAdminにログインします。
はじめての場合には、rootユーザにパスワードが未設定ですので、セキュリティ強化のため下記の手順を実行してください。
パスワードの指定
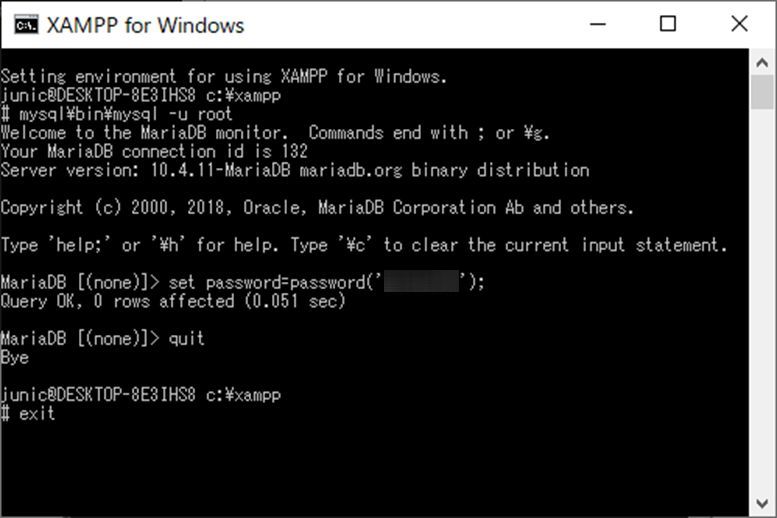
コマンドシェルを起動します(XAMPPの右側に起動ボタンあり)
mysqlにログインします。
mysql-u root
パスワードを変更します
set password=password('指定するパスワード')
quitでmysql、exitでシェル終了になります。

このままだと、phpMyAdminにログインできなくなりますので、下記の設定を行います。
XAMPPの管理画面でMySQLをストップします。
c:\xampp\phpmyadmin フォルダにある(config.inc.php) というファイルを編集します。

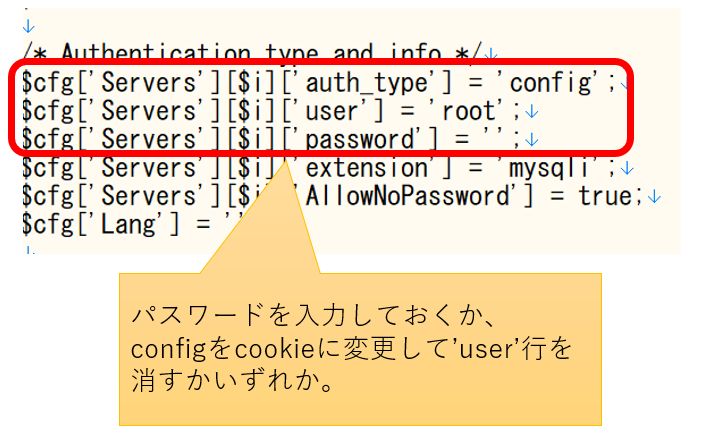
$cfgが先頭についている行の['password']のところに先ほど変更したパスワードを設定します。
※または、['auth_type']の'config'を'cookie’にすることでログイン画面が表示されますので、そこでログインするようにも設定できます。その場合、['user']の'root'と指定がある行を消してください。ID/PASSの入力画面が表示されます。
保存して、先ほど停止したMySQLを再スタートします。
Adminボタンを押下して、MySQLの管理画面にログインできたらパスワード変更と設定は完了です。
次に、データベースを作成します。
ファイルコピー後に編集した(wp_config.php)に設定のあるデータベースとパスワードを参照し、同じもので作成します。
データベースを作成すると、テーブルはありませんといわれますが、テーブルは作成不要です。
本番環境のバックアップファイル(.sqlファイル)をインポートします。
インポートを指定し、ファイルを選択して実行ボタンを押せば、インポートが実行されます。
ここまでで、データベースのコピーが完了しました。
手順3)ローカルのデータベースのURL情報をローカルのURL(localhost等)に変更
最後の手順3は、最初は、インポート前のsqlファイルのURL情報を一括置換するかと考えていました。
ただ、データベースは整合性を保持するための情報ももっているため、リスクが高いということで下記ツール利用に切り替えました。
完全に定着しているツールで、使ってみましたが、簡単に置換できました。
Search-Replace-DB、開発元のURLは下記になりす。
https://interconnectit.com/products/search-and-replace-for-wordpress-databases/
GPLライセンスで、githubにも公開があります。
https://github.com/interconnectit/Search-Replace-DB
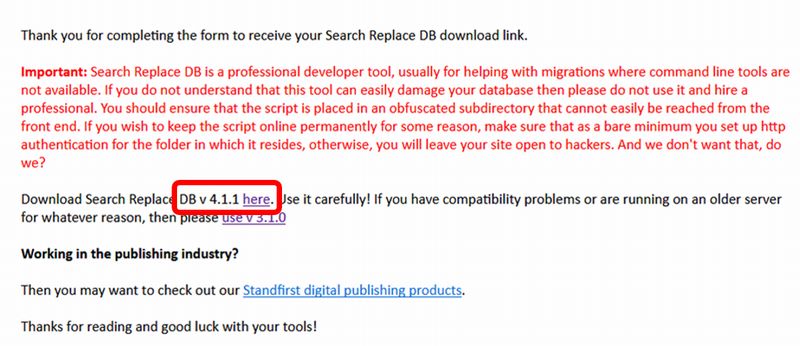
開発元からダウンロードする場合は、ユーザ名とメールアドレスを入力すれば、ダウンロード用のURLがメールで送ってきます。

hereをクリックすれば、ダウンロードできます。
赤字で注意書きがあります。データベースを一括で変更する危険度の高い開発用のツールなので、理解できる方が自己責任でご利用くださいということです。
確かにデータベースの内容を置換してしまうという、リスクが伴うツールですので、自己責任でご利用ください。
ダウンロードしたZIPファイルを移行データをコピーしたフォルダ(htdocs等)に展開してください。
[Search-Replace-DB-4.1.1]というフォルダができますので、ブラウザの入力欄で下記を入力します。
(http://localhost/Search-Replace-DB-4.1.1/)
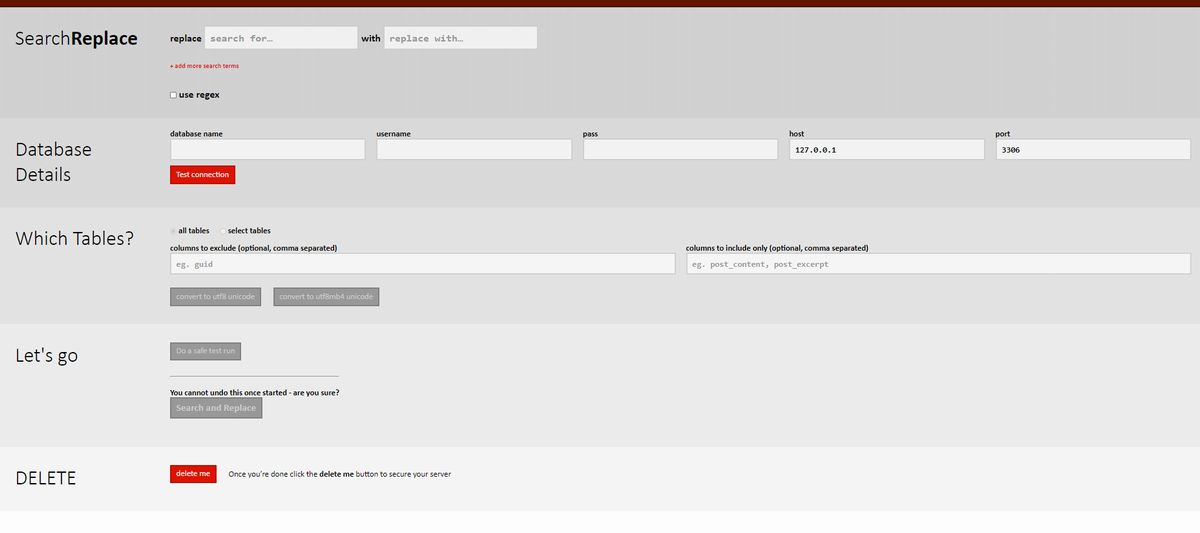
起動すると下記画面になります。

以下の手順で実行してください。

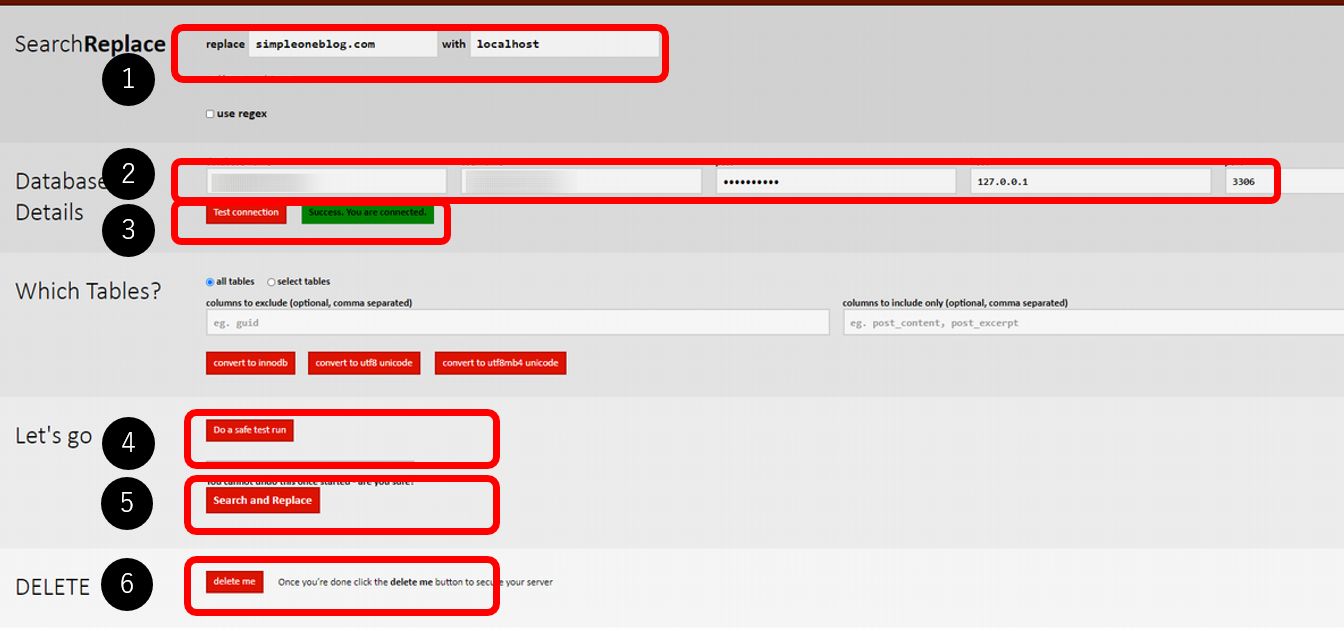
(1)更新するURLの入力
replace 欄に変更前のURL(例えば、このブログだとsimpleonesoft.com/blogを入力します。
with欄に変更後のURL(localhost)を入力します。
(2)Database Details に、データベースへの接続情報を入力
今までも登場した(wp-config.phpから、データベース名、ユーザ名、パスワードを転記します。
(3)テスト接続を実施
Test connnection を押して、成功すれば、データベース接続情報の入力はOKです。
(4)変更対象の確認
実際の更新前にどの程度の変更対象があるかを確認できます。
[do a safe test run]ボタンを押下して確認してみてください。
(5)実際の更新を実施
[Search and Replace]ボタンを押すと実際の更新が行われます。
(6)ツールの削除
危険度が高いツールのため、[delete me]でツールを削除してください。
※このボタンだけだと最後にいくつかファイルが残りますので、フォルダごとバッサリ削除でも問題ありません。
ツールを残さないことが肝心です。
ここまでできれば、設定はひととおり完了です。
確認
表示してみます。ブラウザを立上げ、URL欄に localhostと入力します。

表示できれば確認OK。
Wifiを切って、インターネットの接続を止めて確認しています。
Wifiを切った場合は、外部サイト(wordpressサイト)から直接リンクしていたプロフィール画像は出なくなりますが、それ以外はきちんと移行されたことがわかります。
Wifiをつなげば、プロフィール画像もちゃんと表示されました。
実際の記事へのリンクなども確認して問題なければ移行完了です。
おつかれさまでした。
最後までお読みいただき、ありがとうございました。


