現在メールフォームを作っています。
サーバー側で処理するプログラムが完成に近づいてきたので、表示するためのHTMLの整備のために、クライアント側の入力チェック部分を作りはじめました。
フレームワークや世の中にある部品を使う方が楽なのですが、今回のメールフォームはつかう場所の制限もあり独立したものにする必要もあったので、素のJavascriptで自作することにしました。
オブジェクト指向やフレームワークという記事も何度か書いてきたこともあり、今回は、Javascriptで入力チェックの一連の流れをもったフレームワークを開発することにしました。
入力チェックだけをするシンプルなものです。
一般にイメージされるフレームワークとはちょっと違いますが、入力チェックをする一連の動きをもつだけでもフレームワークだし、フレームワークというものを理解する参考になるかと考えてブログで公開することにしました。
・メールアドレスチェックとか、電話番号チェックの部品ではなく、(部品も作りますが)フレームワークです。
・フレームワークは使うだけのものではなくて、自分たちの仕事やプログラミングを効率化するために、自作もできるのです。
・フレームワークを作るってどういうことか、少しでもご紹介できたらと考えております。

今回作成するメールフォーム
最初に今回、何をつくろうとしているのかをお伝えします。
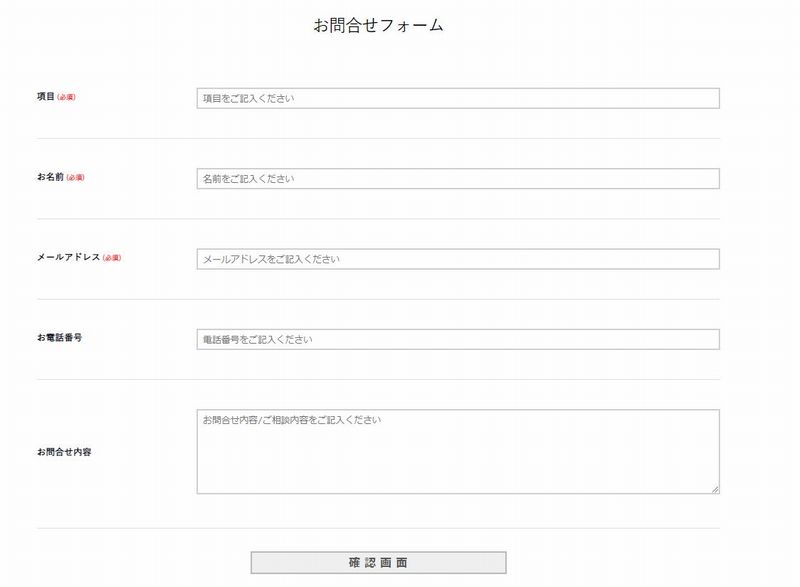
お問合せ画面イメージ
まずは、メールフォームの画面をみてください。

非常にシンプルな問合せ画面です。
問い合わせの、「項目」、「名前」、「メールアドレス」、「電話番号」、「問合せ内容」を入力してアクションを起こすというものです。
サーバ側でもチェックはしますが、クライアント側でもチェックをしておこうというのが今回の要件です。
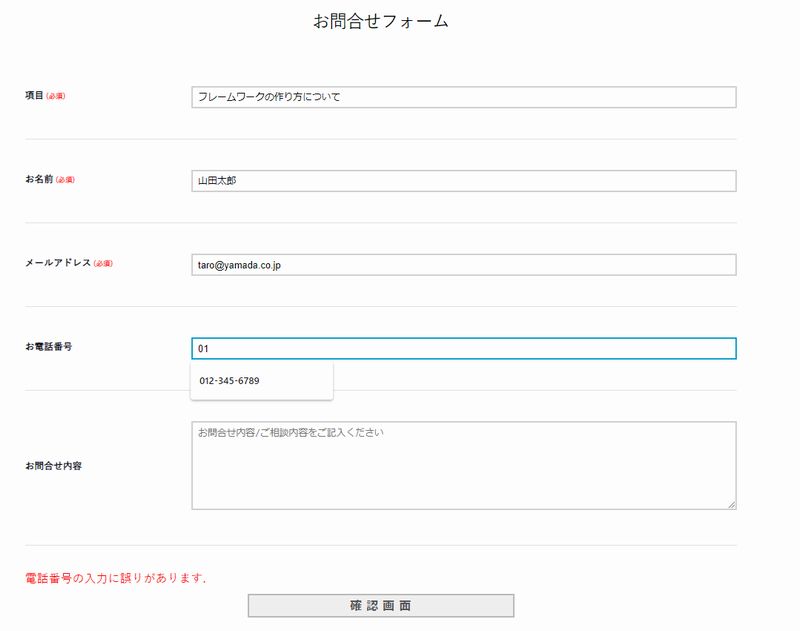
上から3つ「項目」、「名前」、「メールアドレス」が必須入力で、メールアドレスと電話番号は、入力があればそれがメールアドレス、電話番号として間違っていないかを確認します。
チェックは、ボタンを押したときに行い、エラーがあったら画面にメッセージを出力して、エラー箇所にカーソルをもっていきます。

フレームワーク使用 VS フレームワーク未使用
今回、上記仕様を実現するための入力チェックの部品群と動作させるための仕組みをJavascriptでプログラムしました。
仮に入力チェックフレームワークと呼んでいますが、これを使う場合、使わない場合で、開発者がどんなプログラムを書くかに違いがでます。
フレームワーク使用の場合は、どの項目で何のチェックをするか決めてフレームワークを呼び出せば完了です。
・画面を決める(HTMLを準備)
・入力チェックする種類を決める(必須、メール妥当性、電話番号妥当性)
・どの項目で何の入力チェックをするか決める。
必須チェックは、「項目」と「名前」と「メール」
「メール」と「電話番号」は妥当性チェック。
・エラーメッセージを用意する
・上記の情報を入力にして、フレームワークを呼び出す。
フレームワークを使用しない場合は、1項目ずつチェックするためのプログラムを書いていきます。
・画面を決める(HTMLを準備)
・1番上の、「項目」の必須入力のチェックをする
・入力チェックでエラーだったら、メッセージを出し、フォーカスを項目にあてる。
・2番目の「名前」で必須入力のチェックをする。
・入力チェックでエラーだったら、メッセージを出し、フォーカスを項目にあてる。
・3番目のメールアドレスで必須入力チェックをする。
・入力チェックでエラーだったら、メッセージを出し、フォーカスを項目にあてる。
・メールアドレスでは、メールアドレスの妥当性チェックもする。
・エラーのときは・・・
まだ長いのでこのくらいにしておきます。フレームワークを使わない方が、そのままの流れで何をやるかはわかりやすいのですが、同じことを繰り返しで長くなるので、ミスの可能性も増えてきます。
フレームワークを使った実装
さて、実際のものをみていきます。HTMLのフォーム部分は、下記のようにテーブルをつかって定義しました。
<form method="post" name="cm_form" action="アクション実施URL">
<table>
<tbody>
<tr >
<th >< label for="cm_subject">項目(必須項目)</label></th>
<td >< input id="cm_subject" type="text" /></td>
</tr>
(・・・名前、メールアドレス、電話も同じように定義(全ソースは別途公開)・・・)
</tr>
<tr>
<th>< label for="cm_contents">お問合せ内容< /label >< /th >
<td>< textarea textarea rows="3" cols="30" id="cm_contents"></textarea></td>
</tr>
</tbody>
</table>
<div id="cm_message"></div>
<input class="button" type="submit" id="cm_button" value="確 認 画 面" onClick="return input_check();">
実際のフレームワークのへの入力は、下記になります。
先ほど書いたように、どこで何をチェックするかを定義するだけです。
今回は画面がシンプルなので項目数が少ないですが、項目数が増えても、チェック対象の項目を増やすだけです。
var ckid = ["mandatory","email","tel"]; //必須、メール、電話番号チェックの実施
var ckitems = [ //チェック対象項目の id を指定、上記で指定した順番
["cm_subject","cm_name", "cm_email"],//必須項目の場所
["cm_email"],
["cm_tel"]
];
var ckmsg = [ //エラー発生時のメッセージ
"必須項目の入力をお願いします.",
"メールアドレスの入力に誤りがあります.",
"電話番号の入力に誤りがあります."
];
これを、フレームワークに入力して必須チェック、メールチェック、電話番号チェックとまわします。msgidには、エラーメッセージを表示する部分のidを指定します。
var nchk = ckid.length;
for (var i = 0; i < nchk; i++){
if (!check_alls(ckid[i], ckitems[i], msgid, ckmsg[i])) {
return false;
}
}
同じことでもフレームワークを使用しなかったとすれば、下記のようになります。
if (cm_form.cm_subject.value == "") {
cm_form.cm_cm_message.innerHTML = "必須項目の入力をお願いします。";
cm_form.cm_subject.setfocus();
return false;
}
if (cm_form.cm_subject.name == "") {
cm_form.cm_cm_message.innerHTML = "必須項目の入力をお願いします。";
cm_form.cm_name.setfocus();
return false;
}
(・・・ 延々と続くので略 ・・・)
regcheck = new RegExp(電話番号の正規表現);
if (!cm_form.cm_subject.tel.value.match(regcheck)) {
cm_form.cm_cm_message.innerHTML = "電話番号の入力に誤りがあります。";
cm_form.cm_tel.setfocus();
return false;
}
使わないと、今回のシンブルなケースでもソースコード量は3、4倍になります。
とはいえ、ソースコードはコピペで増やして一部修正の単純作業でいけるため作業時間はそこまで増えませんが、修正ミスとか変更への対応が書いた量に応じて増えることになります。
結論は、フレームワークが作れるならば作った方が効率化につながる―画面が増えれば増えるほど、効率があがる。
ということですが、では、実際にフレームワークはどのように実装しているかは、次の第2回に書きました。
今回説明した全ソースも、第2回で公開します。


