Webアプリケーションを開発するときに、フレームワークという言葉を聞くことがあるかと思います。
Pythonでは、Django、Flask、Ruby だとRails、PHPだとCakePHP、Laravel、JavaだとSpringなどなど、他の言語用も含めたくさんありますが、Webのプログラム開発をしようとしたときには、最初に耳にすることばかも知れません。
このフレームワークとは、いったい何なのか、何をしているのか、今回はその説明をします。
フレームワークとは

フレームワークの概要
フレームワークとは、プログラムのつくりかたを規定した共通のベースとなる部品群のことをいいます。
つくりかたを規定する、ということは、逆に言えば、その定められたルールに従ってつくることで、WebアプリケーションならWebアプリケーションがつくれてしまうということです。
本来は注意しながら自分でつくる必要があったところを、フレームワークや部品として提供してくれるために、意識せずに開発をすることができる、ということになります。
Webアプリケーションというものは、クライアントのブラウザとサーバー上にあるWebサーバーの間で情報のやり取りをして動いていくので、その仕組みを理解しながら、Webサーバーから情報をもらうための記述や、ブラウザからの不正なアクセスがないかなどのチェック等、いろいろと気を使いながら開発する必要があります。
その部分の多くの部分をフレームワークが吸収してくれているのです。
Web以外にもフレームワークは存在
フレームワークがプログラムのつくりかたを規定するものであれば、フレームワークは、Webフレームワークに限ってものではありません。
Python等には、機械学習をサポートするフレームワークもあるし、C++やC#等でクライアントアプリケーションを開発するためのフレームワークもあります。
また、Webアプリケーション用のフレームワークであっても、フロントエンド側(HTMLやJavascript)での開発を規定するための、クライアントサイドでのフレームワークも存在します。
アプリケーションのつくりかたを定めるものであれば、フレームワークそのものは自分で開発もできるものです。
企業によっては、自社の開発用にフレームワークをつくって、そのフレームワークのつくり方に従って開発をすることで、生産性の向上をねらっているところが数多くあります。
フレームワークを利用するメリットとデメリット
メリット
個人利用の場合
・フレームワーク、部品の活用による生産性の向上
・難易度の高い部分の実装(Webの場合セキュリティ、認証等)をフレームワークで吸収
・フレームワークを使うことで、ミドルウェア(Webサーバ等)やOS等に対する違いを吸収できる
企業/プロジェクトでの利用の場合
・開発者ごとのばらつきを抑止、品質の均質化
・高スキル要員の人材確保や難易度の高いバグの存在などの隠れたリスクを回避
・一定のルールでの開発により、保守メンバーを統合が可能
デメリット
・学習時間がかかる
・フレームワークによっては動かすために不要な機能まで導入が必要でシステムが肥大化する
・OSやミドルウェアのバージョンアップ時にフレームワークも対応する必要が発生する
デメリットはありますが、上で述べたメリットを考えると、お問合せフォームのような小さなものを開発するケースを除けば、通常のWebアプリケーションではフレームワークを使わない理由はありません。
企業でのWebアプリ開発では、その多くはWebフレームワークを採用しているのは、上記のような理由によります。
実際に、Webアプリケーションを作りたい、それを仕事にしたいという場合には、フレームワークもあわせて学習しておいた方がいいと思います。
フレームワークによって、いくつかのパターンがあり、使い方や実装の考え方も違うため業務にあわせて選定していく必要があります。
ただし、これもプログラミング言語を学ぶのと同じで、1つ学べば2つ目は違うとはいえ似ている部分もありますので、学習時間は大幅に短縮されます。
まずは、1つ学習してみてください。
それでは、Webフレームワークについてもう少し詳しく見ていきます。
Webフレームワークの処理の流れ
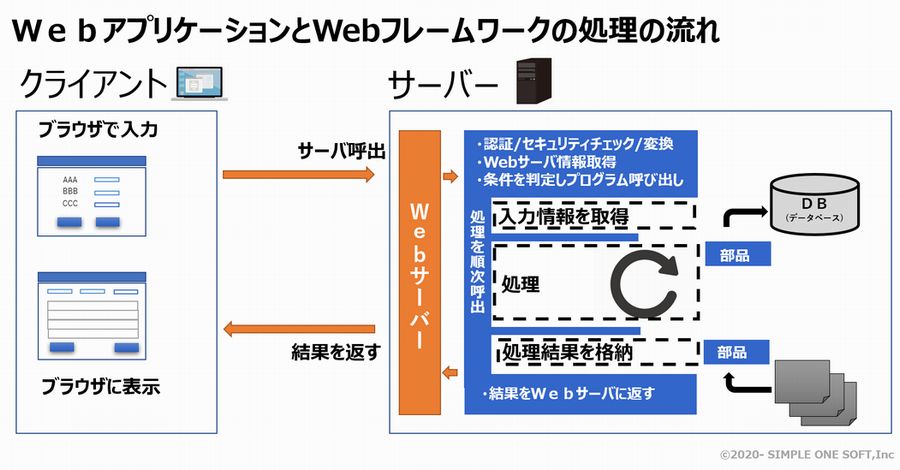
Webフレームワークの流れについて、簡単なイメージを図でしめすと、以下のようになります。

クライアントでブラウザから入力があって、サーバー側で処理をして結果をブラウザに返す処理のイメージです。
ブラウザで入力があると、その入力情報と呼び出す次のプログラムのURLをもとにWebサーバー側に情報が届きます。
送られてきた情報をもとにWebサーバーでは、フレームワークに情報を渡しますが、フレームワークでは、その情報をもとにいくつかの処理を実施します。
処理は、フレームワークがどこまで実装しているかによって異なってきますが、例えば以下のような処理をします。
- プログラムを実行していいのかのセキュリティチェック
- 認証がされていないのであれば、ユーザ認証の呼び出し
- Webサーバーに渡されているユーザからの入力情報を取得
- 渡された情報をもとに、呼び出し対象のプログラムを順次呼び出し
- 処理結果を受け取り、Webサーバー側に表示する内容を返す
Webフレームワークを使ったプログラミング
Webフレームワークの処理内容については、上記で示したとおりで、だいたいこんなことをしている、という程度の理解からはいればいいと思います。
こういったことをフレームワークでやってくれるおかげで、プログラムは何をすればいいかというと、フレームワークの記述方法に従って、以下の処理を記述することになります。
- 入力情報を取得
- 処理
- 処理結果を格納
本来記述する必要があったWebサーバーとのやり取りやセキュリティのチェック等はプログラミングする必要がなくなります。
つまり、業務処理、ロジック部分のプログラミングに集中できるということです。
逆に言えば、フレームワークの仕組みや書きかたのルールを学習して、その決まりにしたがって書く必要はあります。
また、プログラミングする際に、データベースのアクセスや、画面のテンプレートの読込操作などに対しては、部品を利用して行うことが多くなります。
この部品は、フレームワークの一部として用意されている場合もあれば、フレームワークは最小限のWebサーバーとのやりとりのみ用意されていて、それ以外は部品を利用したり、自分でコーディングしたりする場合もあります。
フルスタックといわれるフルで全てが用意されているフレームワークは、覚えるのも大変ですが、一度覚えてしまえば、大抵の部品が一通りそろっているものを言います。
一方でシンプルなフレームワークは学習時間は少なくてすむし、アプリケーションに必要なモジュールも少なくなりますが、何かをやろうとしたときに、自分で開発したり、外部の部品を探す必要が発生します。
そうすると、最初簡単な画面を出すまではよかったけど、実際につかえる画面を開発するためには、部品の調査・選定から検討等、結局時間がかかったり、次のプロジェクトでは学習した知識が生かせなかったりもあります。
実際に開発を進める場合には、どのフレームワークを利用するかは、開発するケースを将来も考慮した上で慎重に選ぶ必要があるということです。
とはいえ、フレームワークは、先に述べたように利用するとメリットが大きいため、得意なフレームワークを1つ2つ持っておきたいものです。
今回は、フレームワークについての説明でした。
最後までお読みいただき、ありがとうございました。


