



プログラミングって何?の質問に対して、言葉で説明はたくさんます。
しかし、わからないことに言葉を積み重ねて説明するよりも、体験して実感したほうがよりわかるはずです。
今回は、プログラミングをやったことない人向けに、パソコンがあればできる実体験コースです。
プログラミングをやってみよう。

パソコンの電源をいれて立ち上げてください。
Windows10で説明します。
それでは、Let'sプログラミング!
まず、テキストエディタを立ち上げます。

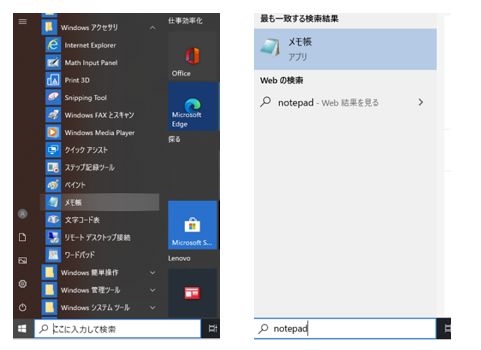
スタートボタンの横にある検索まどに「notepad」と入力してエンターキーをおすと、メモ帳(notepad)が立ち上がります。
スタートメニューにあるアクセサリの中から、メモ帳を選んでも同じです。
メモ帳が立ち上がったら、次の文字をこの通りに入力してください。
最初のプログラミングになります。
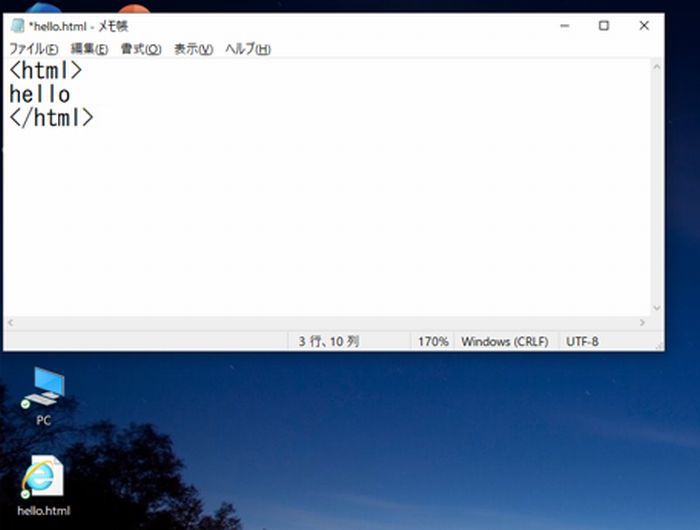
<html> hello </html>
メモ帳のメニューから、ファイル→保存を選択して、デスクトップに hello.html という名前で保存してください。

拡張子は、txtではなくて、html としてください。
メモ帳は、まだ閉じないでください。
※閉じてしまった場合は、先ほどと同じ手順でメモ帳を開いたら、デスクトップにあるhello.htmlをドラッグ&ドロップすれば、メモ帳で編集することができるようになります。
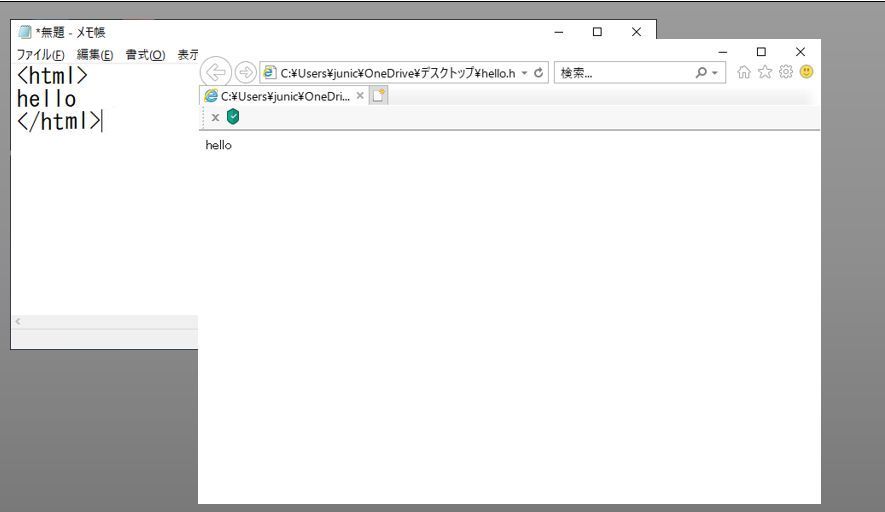
デスクトップ上の、hello.html をクリックすると、ブラウザが立ち上がり、hello と表示されます。

では次に、先ほどのメモ帳に書いた内容にちょっと付け加えます。
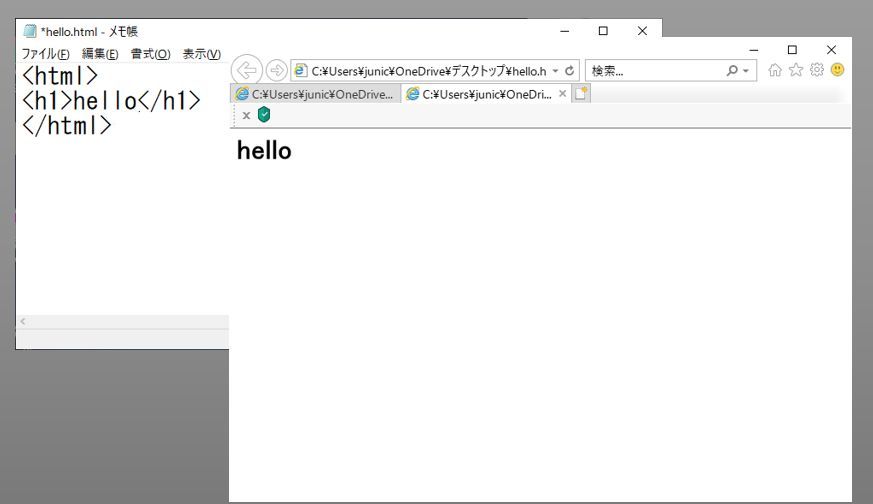
<html> <h1>hello</h1> </html>
helloの前後を、<h1>と</h1>という記号でくくってあげてください。
ファイルメニューから上書き保存(またはCtrl+S)で、保存して、hello.html をクリックします。

文字が大きくなりましたね。
まだ終わりません。
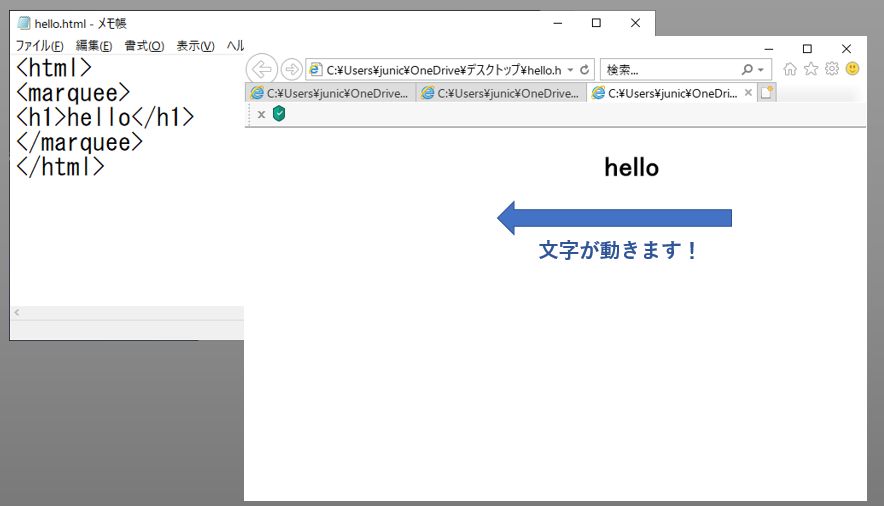
もう一度メモ帳に戻っていただき、今度は、さらに、<marquee>と</marquee> を次のように付け加えます。
<html> <marquee> <h1>hello</h1> </marquee> </html>
保存したら、またクリックしてください。

右から左に文字が流れていきますよね。
面白くなってきませんか?
時間があるならば、もう少しお付きあいください。
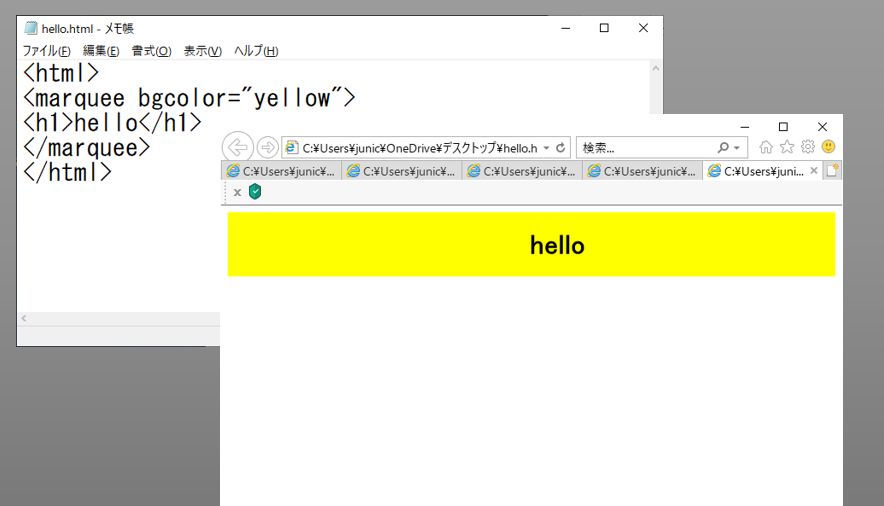
次は、先ほど指定したmarqueeの横に、bgcolor="yellow"と書いて、上書き保存してください。

再度ダブルクリック。
bgcolorはバックグランドカラー、つまり「背景を黄色に」とお願いしたら、確かに黄色になりました。
ここまできたら、あとは、どんどん覚えていくだけです。
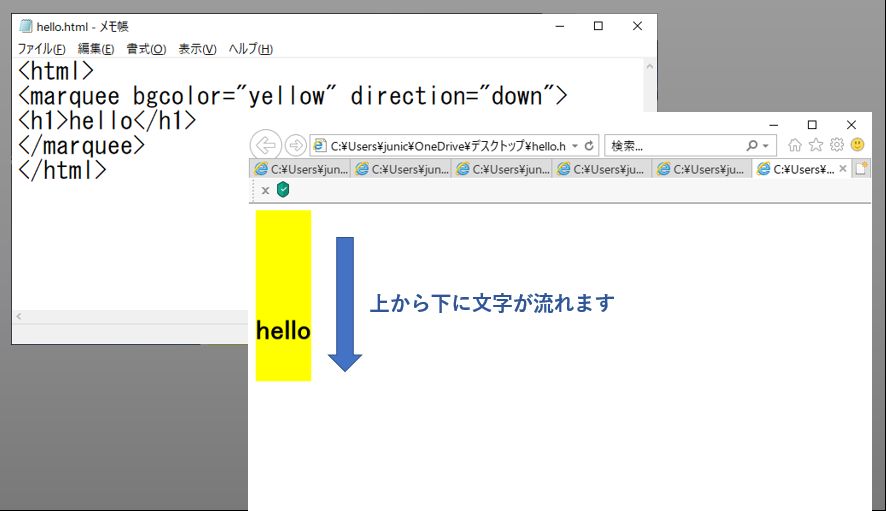
最後に一つ、動きを上から下に変えるために、direction="down" と付け加えてみます。
<html> <marquee bgcolor="yellow" direction="down" > <h1 >hello</h1> </marquee> </html>

想像したとおりの動きになりましたか?
(※downについては、ブラウザによって見た目がかわることがあります)
プログラミングの一端に触れていただきました。
どうですか?
面白かったでしょうか?
プログラミングとは
プログラミングとは、このように、自分がコンピュータやコンピュータ上で動いている他のプログラム(今回はブラウザ)に対して、「お願いすることを書く」ということです。
自分がこうしたい、ということを書くことで、その指示通りにブラウザが文字を表示してくれました。
インターネット上にある様々なサイトも、実は先ほどやっていただいたHTMLというブラウザにお願いする言語で書かれているものが表示されているのです。
プログラミングを知れば、このように自分がやりたい様々なことをコンピュータに指示してやってもらうことができます。
先ほど使ったメモ帳だって、複雑なゲームだって、仕事で使うEXCELだって、先ほどと同じように、ひとつずつ命令を積み重ねていって、多くのことができるようになっているわけです。
マイクロソフトの創始者のビルゲイツ氏は、パーソナルコンピュータで、三目並べ(TiC-TAC-TOE)をつくってその創造性にひかれ、可能性に感動して、マイクロソフトを起こしました。
その時に、BASICというプログラミング言語をパソコン上で動くようにしています。
マイクロソフトは、MS-DOSというOSもそうなのですが、あわせてプログラミング言語ではじまっているのです。
わくわくしてきませんか。
次へのステップ
今回さわってみたのは、HTMLだけですが、HTMLはブラウザへの表示を指示する言語です。
HTMLでブラウザに文字を表示するだけでは、世の中にある様々なプログラムは実現できないので、プログラミング言語はさまざまなものが存在しているわけです。
他にどのような言語があるか知りたいのであれば、最近有名なプログラミング言語で何ができるかについては別の記事でまとめています。
-

-
プログラミング言語では何ができるのか?【選ぶ基準・やれる範囲が違ってます】
プログラミング言語ってたくさんあって、結局何を勉強したらいいかわからないんです・・・ では、今回はさまざまなプログラミング言語は ...
続きを見る
あわせて、コンピュータってどうやって動いているのかも含めて、プログラミング言語についてもう少し詳しくということであれば、こちらの記事の方に書いています。
-

-
プログラミング言語とプログラムの関係【コンピュータの動作原理からひも解いてみよう】
ところでプログラムってどのように動いてるんだろう? 最近勉強しはじめたんだね、それじゃあ今回は、プログラムとコンピ ...
続きを見る
今回はプログラミングの、ほんの一端にしか触れていません。
プログラミング言語といえば、Python、Ruby、Java、C/C++、C#、実はきりがないほどたくさんのものが世の中には存在しています。
プログラミングが面白いとおもったかたは、是非、プログラミングにトライしてみると世の中が広がると思います。
今回やってみて、プログラミングってどうなんだろうって思った方は、ゲームする時間をほんの少しプログラミングしてみませんか?
SCRATCHというプログラミング言語であれば、文章ではなくビジュアルに組みあげたものが、指示した通りに動いてくれるようになります。
自分でつくらなくても、いろいろなゲームやコンテンツも公開されていますよ。
教育用の言語で大学で研究しているものですので、無料です。
自分でもやってみて、下記の記事で紹介しています。
-

-
SCRATCHやってみました【ビジュアルプログラミングSCRATCHって?】
2020年から小学校にプログラミング教育が導入されているということもあり、子供向けにプログラミングができるように開発された、SC ...
続きを見る
今年からプログラミングが小学校の教育にもはいってきました。
ちょっと試してみても、いいのかなって思います。
最後までお読みいただき、ありがとうございました。


