Webアプリケーションってどうやってつくられているのか、プログラミング言語によって違いはあるのか?
今回はそんな疑問に答えられるように解説していきます。
今回の内容を知ることで、各言語でつくられたプログラムが、どこで何をやっているか理解できるようになります。
あわせて、フレームワークの役割(フレームワークって何やっているの?)に対して、概念的につかむことができるようになります。
Webアプリケーションの仕組みと作り方

Webアプリケーションの処理の流れ
Webアプリケーションは、クライアント側の処理とサーバー側の処理、大きく2つにわけることができます。
クライアント側の処理とは、PCやスマホで動いているWebブラウザ上でプログラムが動く部分で、フロントエンドの処理と呼ばれます。
サーバ側の処理とは、文字通りサーバー側で処理を実行する部分で、バックエンドの処理と呼ばれます。
フロントエンドの処理としては、HTMLとCSSで表示し、Javascriptがその動作を行っています。
バックエンド側の処理は、PHPや、Python、Ruby、Java等のプログラムが動作して、その処理を行って、処理結果をフロントエンド側に戻しているという流れになります。
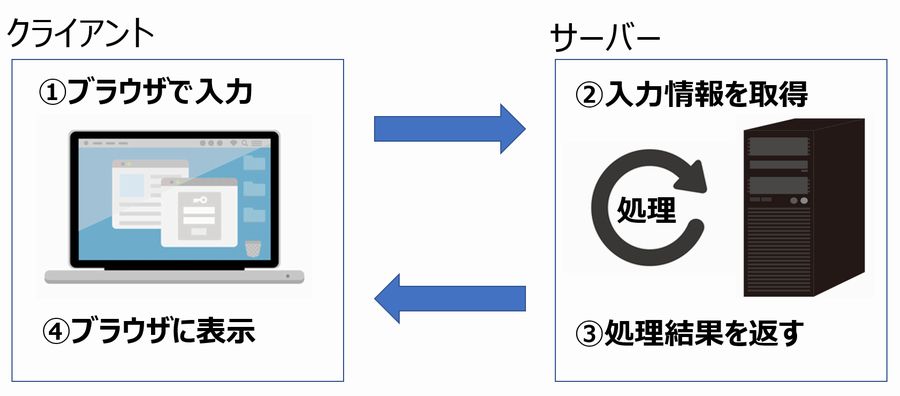
図にすると下のようになります。

クライアント側では、入力があれば「ブラウザで入力」され、その結果がインターネットなどのネットワーク回線を通じてサーバ側に送られます。
サーバー側のプログラムが送られた「入力情報を取得」して、処理した後に、「処理結果を返す」ことで、再度ネットワークを通してクライアント側に結果が届くことになります。
最後にクライアント側で、「ブラウザに表示」することで、入力からはじまった一連の処理が完結します。
Webアプリケーションは、この流れで一連の処理を実施しているわけです。
プログラミング言語での処理の実装のパターン
プログラミング言語でWebアプリケーションを開発する主なパターンを3つ紹介します。
Webアプリケーションの主な処理パターン
- 処理部内で表示部(HTML)の作成
- 表示部(HTML)内に処理部を埋め込み
- 処理部と表示部(HTML)を分離して実装
これらの処理パターンは、時代とともに上から下に発展してきていますが、いずれの方法も現在でもつかわている方法になります。
処理部内で表示部(HTML)の作成
当初HTMLが誕生したとき、最初は単なる表示だったのが、CGI(Common Gateway Interface)が登場するとサーバー側の処理をクライアントに戻せるようになりました。
その当初は、このやり方が多く、この時に脚光を浴びた言語は、Perlです。
もちろん、Perlでなくとも、C言語だろうと、Pythonだろうと、CGIのルールに従いプログラミングすれば、サーバ側の処理を実施して、Web画面に結果を返すことができます。
ようするに、プログラミングの中で、HTMLを組み立てて出力する、というやり方です。
ようするに、こんな感じになります。
print('Content-type: text/html\n\n')
print('<html>')
print('<body>')
#いろいろな処理結果を出力
print('<h1>hello, world!</h1>')
print('</body>')
print('</html>')
最初の一行は、CGIを使うための決まりみたいなものです。
残りの行でHTMLを組み立てて出力しています。
わざわざHTMLの形にするのは面倒ですが、サーバ側で処理した結果をクライアントに返すイメージはわくでしょうか?
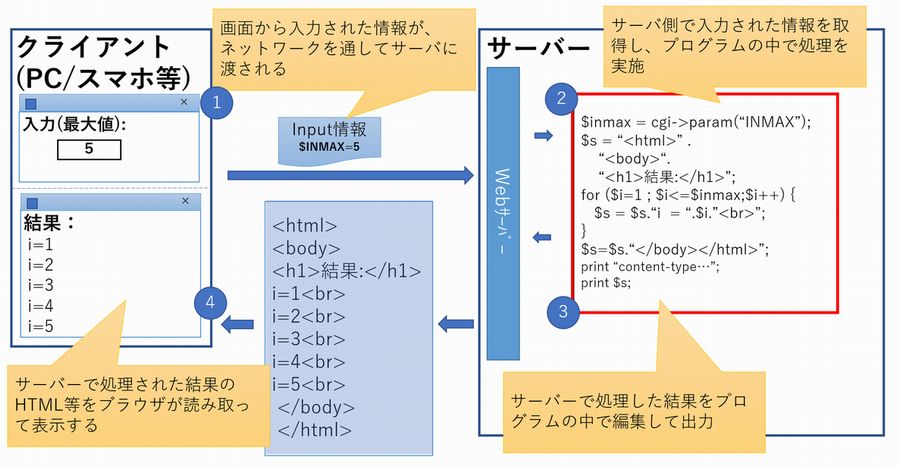
図にしてみました。

図のイメージとしては、次のように流れになります。
クライアント側で入力した数字を、サーバ側で処理して、1から入力した数字までを画面に表示するというアプリで説明します。
クライアント側では、5と入力したとします。
その入力値は、ネットワークを通して、サーバー側に引き渡されます。
サーバ側で入力値を取得して、処理を行い結果をHTMLの形に出力しています。
出力結果は、Webサーバーで処理されてネットワークを通じてクライアント側まで届きますので、ブラウザがHTMLを解析して画面に表示する、という流れになります。
1から5までループを回す、というサーバ側で行った処理結果が、クライアント側で表示されています。
この流れは、従来できなかったことができるようになったという点では画期的でしたが、処理ロジック側でHTMLを組み立てるとすると、表示を修正したいというときに今まではHTMLを修正して確認できていたのが、プログラムの修正になってしまいます。
表示部分の調整は開発中には頻繁に発生するところなのに、プログラムの修正は手間がかかるし、作りによってはプログラムが入り組んでしまい簡単には修正できなくなってしまいます。
表示部(HTML)内に処理部を埋め込み
そのような課題が発生するなか、次に一世を風靡したのは、PHPでした。
表示まわりが大きな位置をしめ、表示される項目に対して処理結果を記述することができるようになりました。
PHPの登場により、HTMLの中に、ある決まりを書けば、プログラムを埋め込めるようになったのです。
この方法であれば、プログラムコード部分をコメントにしてしまえば、HTML部分のだいたいの表示は確認できます。
実際、ブログラム部分を外部ファイルにして読込もできるし、コメントの中にプログラムを記述することもできるようになっています。
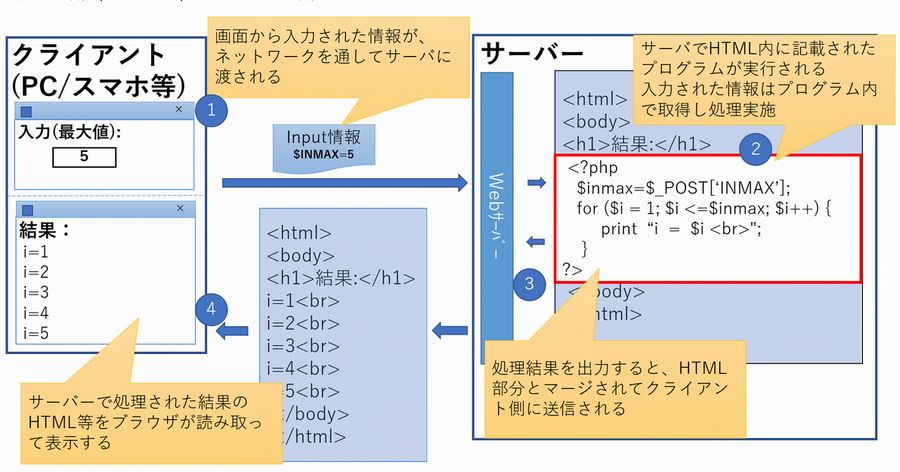
イメージ図は下記のようになります。

HTML内に埋め込まれたPHPのプログラムが処理した結果を出力することで、クライアント側に処理結果を伝えることができます。
この考え方で実装した場合でも、表示部分と処理ロジック部分が混然一体となっているので、表示部だけの修正、ロジック部だけの修正でも相互に影響を与えてしまうことが多くなります。
そこで、Webアプリケーションでも、表示部分と処理ロジック部分を切りはなした実装が考えられるようになりました。
処理部と表示部(HTML)を分離して実装
Webアプリケーション以前のC/S(クライアントサーバー)のシステムでも同じような考え方はあって、MVCモデルといわれています。
MVCとは、モデル(Model)、ビュー(View)、コントローラー(Controller)それぞれの頭文字をとったものです。
モデル
モデル部分には、システム内の処理ロジック部分を記述します。
ビュー
実際に表示したり、入力部分の処理部分になります。
コントローラー
モデルとビューを制御します。
ユーザの入力等に基づき、次に表示する画面やその画面に紐づく処理に対して実行制御をする部分です。
MVCとは、表示と処理を分離して、コントロールする思想になります。
この考え方に基づいて実装されたWebアプリケーションのフレームワークは多々あり、例えばPHPでも、有名なLaravelなどはMVCで実装できるようになっていますし、Pythonでも、現在もっとも利用されている django は、MVCモデルを採用しています。
フレームワークはつくり方のひな型を提供するもので必ずしもMVCモデルを提供するものではありませんが、MVCの実装ができるようなひな型を提供しているものも多くあります。
MVC機構以外にWeb画面を表示するためのサーバーとのインターフェースや認証、セキュリティ等のさまざまな仕組みを隠蔽してくれるものが多いです。
MVCモデルを採用しているフレームワークは、各種機能に加えてMVCの実装パターンを提供しているということです。
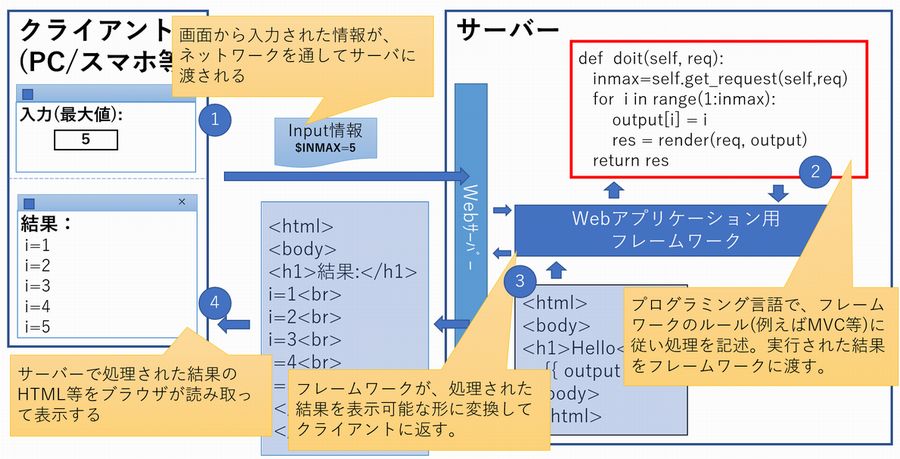
実装イメージの図を掲載しておきます。

モデル側で処理された結果を、フレームワークに返すと、フレームワーク側で必要な処理(モデルとは別に実装されたビューの表示処理等)を呼び出し、HTMLを生成することになります。
PHP以外の言語でWebアプリケーションを開発する場合には、CGIでの実装をするケースを除き、ほぼフレームワークという言葉がでてきます。
実際、フレームワークを使わずにWebアプリを開発するとなると、先ほど記載したようなセキュリティやWebサーバーとのインターフェースなどの考慮すべき点が数多く発生するため、フレームワークを利用するケースが必然的に多くなります。
PHP以外で今回述べたCGI方式以外でのWebアプリ開発の場合には、プログラミング言語以外にフレームワークもあわせて学習する必要がでてきます。
今回は、Webアプリケーションの処理の流れの主要3パターンを紹介させていただきました。
Webアプリケーションを作成するためには、プログラミング言語の処理だけではなく、Webアプリの仕組みなども含めて学習していくことが必要になります。
当サイトでも少しずつ情報公開を進めていく予定ですので、よろしくお願いします。
最後までお読みいただき、ありがとうございました。


